top of page

For Trip
专注于与朋友共同制定计划表的旅行app
项目综述
旅行,是探索世界的脚步,也是与朋友共享美好时光的珍贵记忆。然而,多人出行的规划往往充满了挑战——从目的地选择到行程安排,从任务分配到意见协调,每一步都可能让人感到繁琐和疲惫。正因如此,我们设计了这款专为朋友结伴出行打造的旅行规划App。它不仅仅是一个工具,更是一种全新的旅行方式。通过智能化的协作功能和条理化的行程管理,我们希望能让旅行规划变得轻松、高效,让您和朋友的每一段旅程都充满乐趣与默契。从这里开始,让旅行不再只是目的地,而是与朋友共同创造的精彩过程
角色
UX设计师,用户研究员
项目周期
6-8 周
团队
3-4 人
软件
Figma,Ps
前期立项
市面上各类旅行app更注重景点推荐和行程预定,缺乏针对旅行景点的游玩指引
作为一名喜欢外出游玩的年轻人,我对于各种旅行软件都有所使用,大多的�软件界面的主要功能是针对景点酒店,美食或者网红打卡点的预定和折扣信息,但是对于游玩景点的全面性指引攻略却少之又少,使得我不得不在各类网站上搜索当地的行程安排,网上的信息繁杂又难以筛选,这对旅行过程会造成非常多的不便,因此我们希望可以设计一个可以分享推荐游玩景点具体指引安排的平台。
立意调整
我们对于团队旅行的痛点分析有所偏驳,我们发现人们在旅行时感到困难的不在于攻略的指引,而是如何针对团队成员不同的喜好安排旅行计划
对于团队旅行来说,不同的成员有自己的想法和喜好,这对于团队行动来说如何合理安排个人和团队之间的行程协调是非常具有考验性的,在外旅行需要及时的沟通和随机应变的行程调整,一个合理的行程计划表是非常有必要的,因此我们本次设计的着重点在于让团队成员协同制作旅行计划,让旅行规划变得更为轻松高效。
设计挑战
如何帮助旅行者高效的制作行程计划表并契合其团队成员各自的行程安排

在全国或您选择的目的地推荐热门而独特的旅游景点
在软件的首页可以向用户推荐热门独特的旅游项目,同时用户也可以根据自己的目的地去搜索相关景点,根据用户主要关心的景点,酒店,美食三类进行分区,更加方便用户进行筛选,每个热门推荐都有详细的介绍,减少用户重复搜索信息的步骤,增强使用体验感。
团队成员通过地图景点标识和群聊共同制定行程计划表
和朋友组成群聊,通过讨论共同制定符合个人需求的行程计划表,可以通过地图上的景点标识快速将其加入到计划表中,成员之间有不同的行程可以设置集合点,方便快速统一的联系与聚集。


行程计划表会在地图中生成旅行指引,分散的团队成员可以通过群聊联系或定位集合点快速聚集
团队制作的行程计划表可以在旅行过程中通过地图看到,成员之间不同的行程安排也会共同显示,通过群聊可以及时联系,或者设置集合点在同样的时间内��聚集,整个旅行的过程清晰而有条理性,提升用户在外游玩的舒适和流畅度。
通过网页端制作行程计划表会更为简单高效,并且可以同步至手机端,方便旅行过程中使用
可以通过网页端和朋友们共同制作计划表,操作界面会更加简单高效,网页端制作的计划表可以在手机端生成旅游指引,旅行前和旅行中都可以通过该软件有效的提升团队旅行体验。

用户研究
痛点定义
设计目标
原型设计
后期测试
头脑风暴
我们通过头脑风暴的方式列举用户在外出旅行时涉及到的各类问题,筛选出关注度更高的方向


市场调研
通过网络收集旅行市场用户的主要关注点,结合问卷调查定性与定量的研究用户对于产品的需求



调研结论
根据市场调研和问卷调查的反馈,我们发现用户倾向于制作旅行计划但又对其感到繁琐,尤其是与朋友一起旅行时,因此在对产品的需求中,用户更注重效率与团队协作性。
用户画像
通过前期的调研结论制作用户画像



用户痛点
01.制作一份兼容团队旅行的计划表很困难
02.各类支出账单不够透明会使游玩过程不开心
03.在分开游玩时很难快速聚集到一起
用户需求
01.更容易制作计划表并且每个成员都能参与
02.可以记录每个人的行程路线与支出
03.较为灵活的修改旅行计划
项目目标
为产品制定设计目标,针对性的解决用户痛点


如果你可以与朋友一起制作旅行计划表,并且可以在行程中实时定位和修改,那你的旅游体验会如何呢?

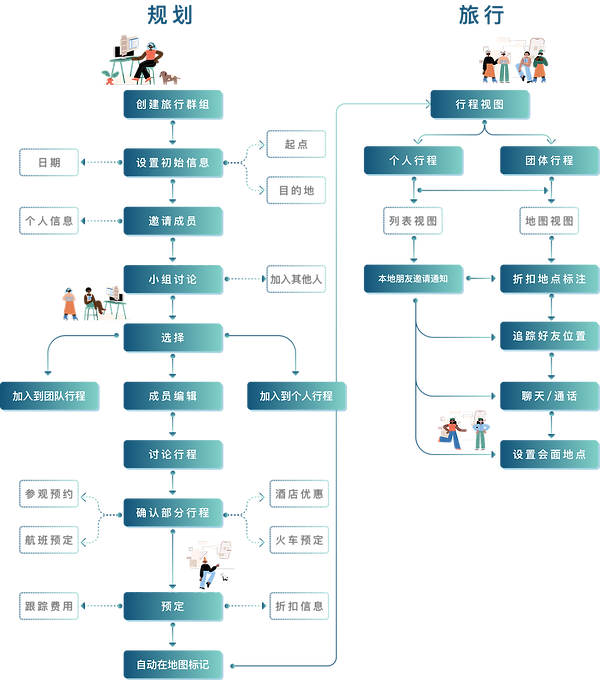
Workflow
产品工作流主要分为旅行前计划表制作和旅行过程中定位行程两部分,为用户提供智能化的协作功能和条理化的行程规划

线框图
在高保真原型设计前通过线框图确定产品的界面布局,反复修改以确保产品高效简洁的用户需求












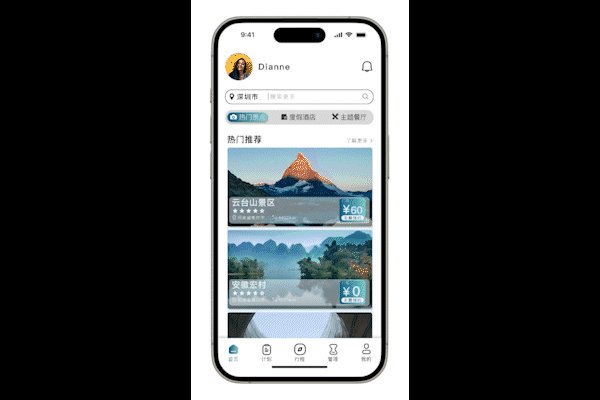
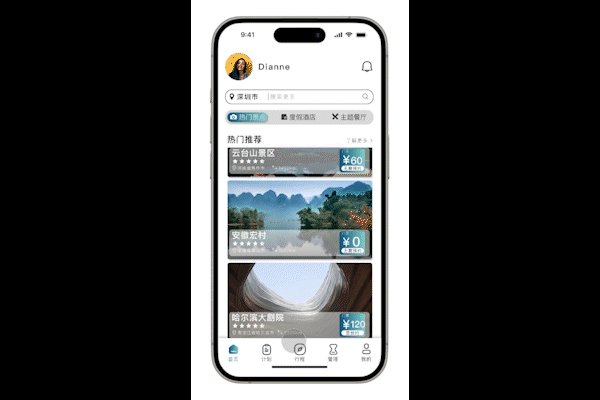
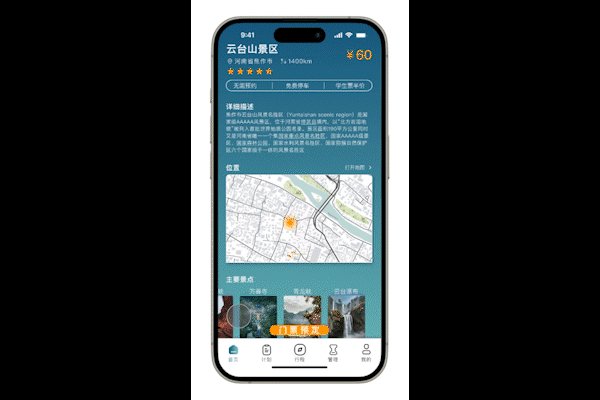
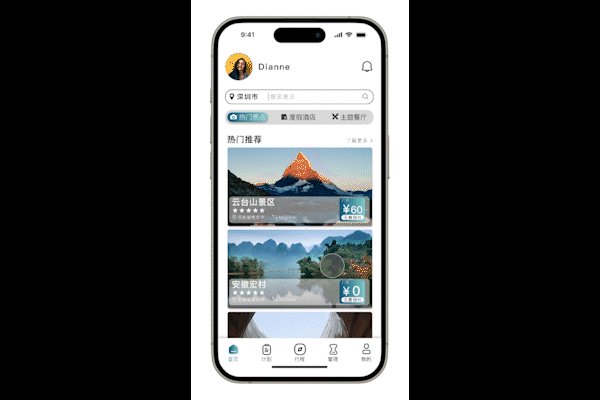
界面设计
产品的首页主要用来为用户推荐值得游玩的著名景点,并可了解详细的旅行指引和攻略,采用卡片式的显示效果,可以帮助用户快速阅读到关键信息


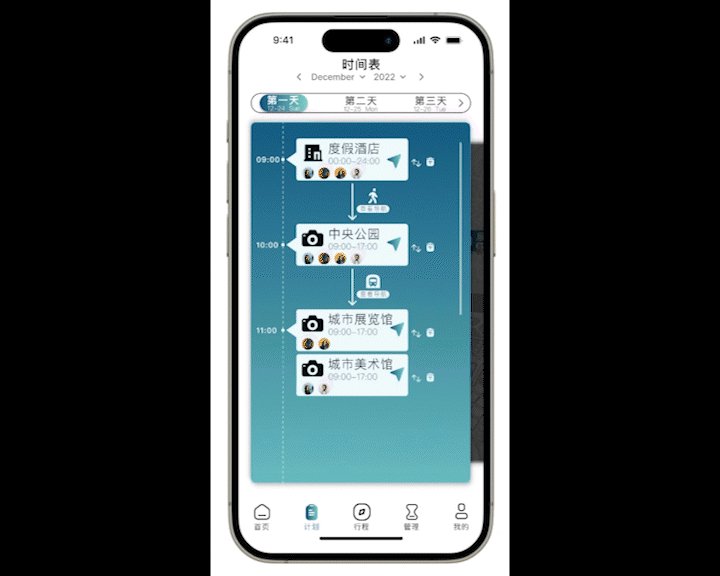
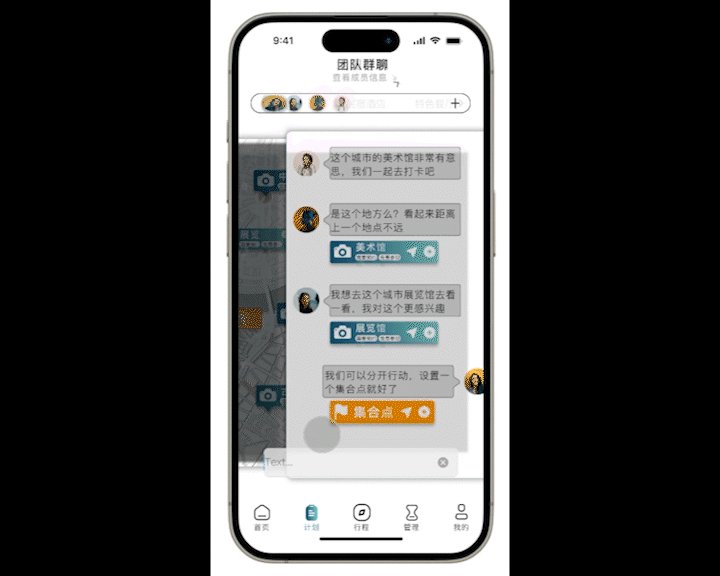
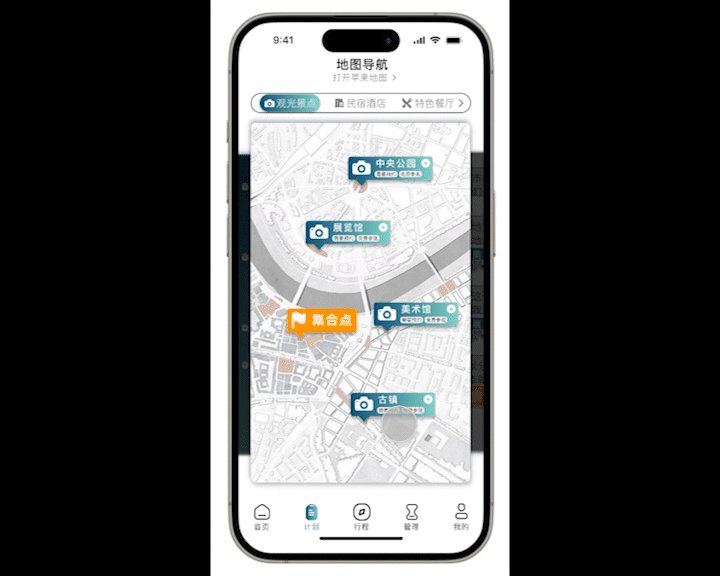
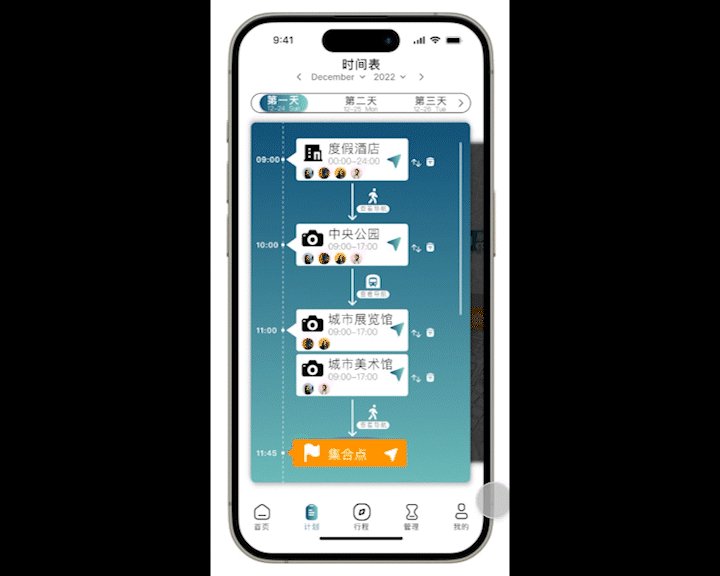
界面设计
通过将时间表,地图信息,团队群聊以滑动的方式产生交互,快速帮助用户以团队协作的方式制定合适的旅行计划表,方便成员分开行动并快速集合



界面设计
在旅行过程中,产品可以通过地图来显示计划表安排,使得用户游玩过程更具条理性,用户团队之间可通过群聊及时沟通联系,灵活计划安排。产品有票证和账单收纳界面,方便跟踪用户支出



网页端界面设计
用户可以通过网页端更方便的使用产品的各项功能,在团队协作制定旅行计划表时更为直观的看到行程的安排,并且让计划表同步至手机行程,方便在游玩过程中使用



设计总结与反思
通过本次以团队合作的形式完成产品��的交互设计,在全面参与整个项目流程中我学习了很多工作流方式与设计技巧,在此也是对本次设计做一个总结与反思
设计总结
01.前期的调研工作为本次设计提供了很大的帮助,在交互设计中用户体验是放在第一位的,解决用户的需求是产品输出的首要指标,我很庆幸通过问卷调查的方式了解到旅行者们的痛点,也为产品�明确了设计目标。
02.在设计线框图的过程中,我们参考了很多国内外优秀的界面设计案例,并且通过问卷调查了解用户针对软件使用的需求排名,我们发现无论是案例还是用户都倾向于使用功能明确,高效简洁的产品界面,因此我们决定设计出聚焦于制定旅行计划,界面简洁的一款产品
设计反思
01.界面设计中的指引性不够强,用户无法快速直观的参与到产品的功能使用中
02.不同平台的使用体验有所差距,网页端的界面设计更加清晰明确,但手机端的操作更为繁琐
03.忽视了无障碍设计,没有兼顾到各年龄群体用户的使用体验
bottom of page
